Angular или React | Что выбрать ?
На старте разработке нового проекта, перед разработчиками встает вопрос выбора инструментов.
Часто, в данном вопрос конкурируют между собой три инструмента : ReactJS, Angular, VueJS.
В этой статье мы опустим VueJS и поговорим о ReactJS & Angular (не AngularJS).
Компонентная модель
Оба инструмента имеют компонентный подход к разработке приложений.
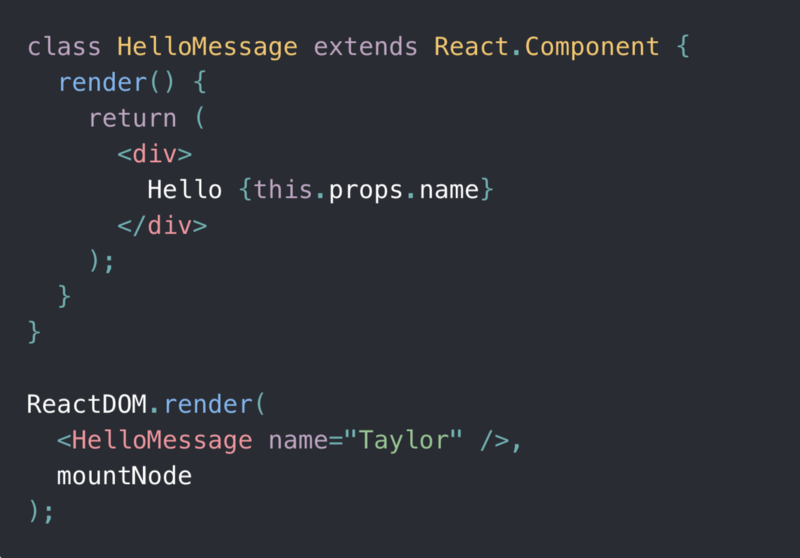
Компонент ReactJS

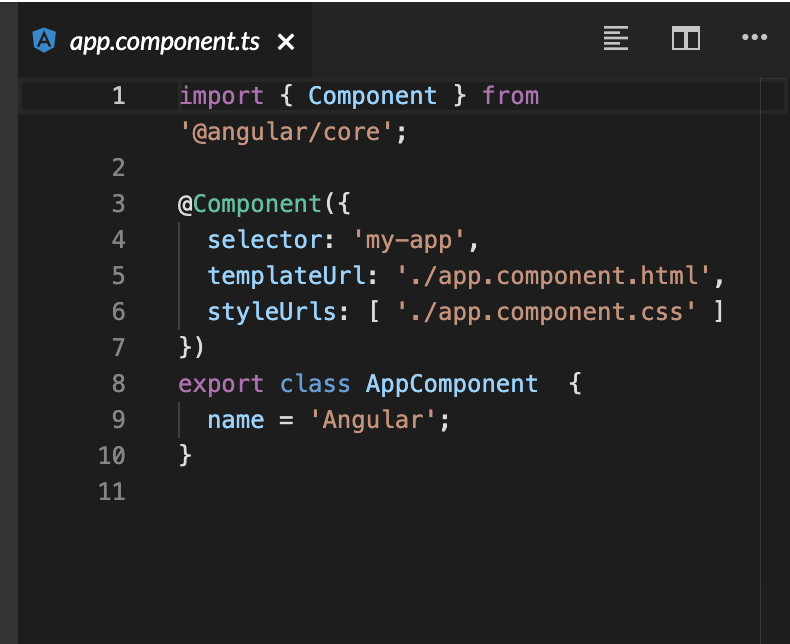
Компонент Angular

На наш взгляд, основное отличие ( для кого то возможно и преимущество ) компонентов Angular — возможность вынести HTML шаблон в отдельный файл, что помогает отделять логику от шаблона.
Производительность
Angular является полноценным фреймворком, за счет чего будет проигрывать в весе ReactJS, но разницей в несколько килобайт можно пренебречь. Что действительно важно — скорость рендеринга элементов и их отзывчивость.Когда ваш проект на Angular готов к выходу в продакшен, вам нужно только собрать его при помощи команды ng build —prod —aot – и вы будете готовы деплоить. Это значит, что все будет сжато и упаковано для максимальной производительности.
Миграция между версиями Angular, React и Vue
Хотя для перехода с одной версии на другую не требуется много изменений, важно отслеживать эти моменты, так как иногда обновления могут быть более значительными и необходимо уделить внимание совместимости.
Angular
Обычно обновления Angular выходят раз в полгода. Перед выпуском каких-либо основных API-интерфейсов выдерживается пауза еще в шесть месяцев, что дает вам два цикла релизов — примерно один год для внесения необходимых изменений.
React
В React обновления между версиями более удобны, чем в Angular и Vue. Более того, такие скрипты, как react codemod, помогут вам мигрировать.
Недавно Facebook заявил, что стабильность является их главной задачей, поскольку React используют такие крупные компании, как Twitter и Airbnb.
Angular это фреймворк, а не библиотека
Да-да, я знаю, вы слышали это уже миллион раз. Но я думаю, что использование Angular имеет преимущества даже для маленького проекта, особенно, если вы начинающий разработчик или создаете сайт полностью самостоятельно. Также Angular предоставляет все необходимые инструменты в командной строке. Вам не придется иметь дело с транспиляторами TypeScript, с Babel, а также решать, какой фреймворк тестирования использовать. Все, что вам нужно для подготовки вашего кода к выпуску в продакшен, уже для вас подготовлено.
Если вы начинающий разработчик, то принцип convention over configuration («соглашения главнее конфигурации») будет для вас лучшим вариантом. Работая с Angular, вы можете познакомиться с новыми инструментами/идеями вроде сервера фронтенд-разработки и построения/упаковки вашего кода, когда вы готовы его деплоить. Вместо бессчетных часов поиска в гугле информации по следующей штуке, которую, как вам кажется, вам надо установить, или по инструментам, которые вам нужно использовать, вы получаете все готовое, просто введя команду: ng new “project name».
Наконец, не стоит недооценивать важность тестирования. Многие разработчики не привыкли делать модульные тесты для кода фронтенда. Но элемент на странице, поведение которого меняется в зависимости от действий пользователя, нужно обязательно тестировать. Я делал модульные тесты (используя такие инструменты Angular как karma и jasmine) даже для своего личного профессионального сайта. Сознание того, что я детально пробежался по своему коду и сделал все от меня зависящее, чтобы какой-нибудь юзер не смог случайно что-то сломать, позволило мне лучше спать по ночам. Если вы пользуетесь Angular, то ваш фреймворк и драйвера как для модульного, так и для сквозного тестирования уже настроены.
Заключение
Каждая статья в стиле Angular vs. React заканчивается выводом «Используйте тот фреймворк, который подходит именно вам». Скорее всего Вам надоело это слышать, поэтому скажем так: «Используйте Angular». Не стоит использовать React, за исключением случаев, если вы хотите поэкспериментировать с различными библиотеками для создания приложений, выполнения http-запросов, тестирования и т. п.



